Prototyping, animation & design tool. Drama's handy 3-in-1 functionality uniquely integrates design, animation and prototyping into a single familiar tool. No more frustrating switching between apps or learning new stuff. Powerful prototyping tools. Bring your designs to life with powerful prototyping tools; Draw scenes. InVision is the Digital Product Design platform used by organizations over 5 million usersincluding 100% of the Fortune 100to make the worlds best customer experiences. We provide design tools and educational resources for teams to navigate every stage of the product design. Anytrans 5 5 3 – complete ios content management.
Original Source: https://inspiredm.com/proto-io-review-a-flexible-prototyping-tool/
Fact is – even when you think you've got it all figured out, the painstaking process of building a standard app takes an average of about 4 to 6 months. It's more like a journey from brainstorming an idea to coming up with a totally different end product.
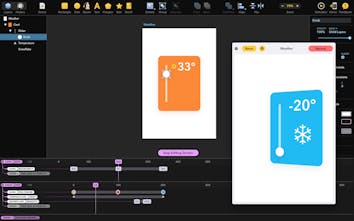
- Introducing Drama. Design, prototype and animate in a single Mac app. To create a prototype in Drama:. Draw scenes. Connect the scenes with transitions. Drama will automatically create morphing animations between your scenes, based on layer names.
- Last week, we have witnessed an introduction to a new design tool. Yes you have heard me! Whatever you think if it's a necessity or not, I decided to give it a feature and share an introduction. Say hello to Drama App which is an all-in-one design, prototyping, and animation tool.
- Webflow's interactions and animations tools bring all the power of CSS and JavaScript into a completely visual tool, empowering designers to build complex, rich animations without even thinking about code. Scroll based animation. And design with real data. Goodbye templates and code — design your store visually.
In between these two stages is where the all the drama happens. After brainstorming, comes the research process, from where you establish a corresponding wireframe, then it's followed up by a prototype for the first testing phase.
What's missing so far?
Now, hold it right there. Before we even proceed to the development phase, let's first appreciate the one thing that substantially informs it.
A prototype basically represents what you presume will be the end product's user interface. The subsequent feedback generated from users determines the corresponding functionality design during development.
Therefore, all in all, the prototype is what basically determines app development and, to a large extent, the overall outcome.
So, how about we take a look at one interesting tool you can leverage for this?
Proto.io Review: Overview
Created by the Labs Division of SNQ Digital, Proto.io has been around since 2011, when it was released as a commercial web platform dealing with prototype development for iPads and iPhones. It then morphed gradually into a more dynamic framework and even expanded to accommodate multiple devices.
Currently, the platform essentially targets app enthusiasts, mobile designers, interaction designers, and user experience professionals with a wide range of critical prototyping tools.
One of Proto.io's principal properties is its intuitive user interface, which is built with a drag-and-drop system that can be leveraged without coding. That alone explains why it's relatively popular among both coders and non-coders.
It also provides an entirely integrated library of interactions, which can be systematically used on any of its layers.
https://pgft.over-blog.com/2021/01/snow-leopard-10-6-retail-dvd-download-free.html. And speaking of which, Proto.io seemingly streamlines the whole process of prototyping by facilitating multiple layers on various screens. Users can also import from Sketch or Photoshop, create interactions with JavaScript, sync numerous assets with Dropbox, and detail motion designs while previewing animations through its editor window.
All things considered, the one thing that makes Proto.io worth checking out is the fact that its developers are consistently improving it with new updates from time to time. They've already released two in November alone, affecting the player and editor.
But then again, Proto.io also comes with notable weaknesses. How they could affect your work is something we'll be looking into shortly. This Proto.io review covers all the important details you need to know- fundamental features, pricing, strengths, and drawbacks.
And to start us off, here are the principal features…
Proto.io Review: Features
Building a Prototype
When you start your journey on Proto.io, you'll notice that it provides a detailed tutorial to help you find your way around the system. It found it to be quite handy, to be honest, and the interface further makes it easy to adapt since the tools are well-arranged and accessible.
Thankfully, Proto.io doesn't overwhelmingly throw everything at you. So don't be worried if you can't see some important elements at the beginning. More functionalities and contextual options are progressively availed as you continue working on your project.
Does mac come with powerpoint. Now, starting one is as easy as clicking on the new project option on the dashboard, naming it, selecting the screen size and intended medium, then voila!
The navigation process itself is seamless, thanks to a straightforward user interface that doesn't take ages to get used to. I was already creating multiple screens in about an hour or so, then went ahead to combine them with attractive transitions and stylish interactions.
Merging and testing them didn't take a lot of effort because Proto.io is built with an animation preview feature. Sadly, I wouldn't consider it a 100% real-time live preview since users are required to first save their projects before animation changes are reflected in the preview.

Well, at least the system compensates for that with an immersive drag-and-drop interface. Dragging any element is surprisingly simple, and you can adjust it accordingly then move on to the next.
If you happen to adopt items you think you might need later (animations, interactions, UI elements), save yourself the hard work by taking advantage of container saving. That way, you'll be able to simply drag and place them appropriately when you need to. It really is that stress-free.
Fair enough. But, what functionalities are we talking about here?
For starters, you can rotate, fade, resize, and move animations. Then interactions support functions like right-click, click, release, touch, double tap, tap, etc. Transitions, on the other hand, provide for flipping, up/down sliding, left/right sliding, etc. Combine that with a large library of typical UI elements, and you have yourself one heck of a user-friendly prototyping system.
So, where do projects go after completion?
Now, here's the thing. The dashboard not only avails all the projects but also allows you to delete, archive, duplicate, edit, and access them. This is basically where you can also share a project, and proceed to adjust the corresponding settings.
Sharing and Collaboration
Fine, you might be able to handle a project alone and possibly come up with an impressive prototype. Or, you can make everything much easier and expand your capabilities by working with a well-coordinated team.
It turns out proto.io has this sorted out. It provides an array of sharing and collaboration tools for showcasing and expanding your projects.
How, you ask?
To showcase the bare minimum, for instance, Proto.io allows you to take a snapshot of your project at any moment then share it with team members. Otherwise, you can choose to go all out by sharing a live version of the prototype, and even enabling video recording plus comments. Grand total 5 2 6 x 8. That should be good enough to provide adequate project information and, consequently, trigger detailed feedback.
But, you know what? It's possible to go beyond this since Proto.io also supports Usertesting.com and Validately. Enabling them should help you secure comprehensive, in-depth feedback from prototype users.
And it doesn't matter what devices they use to access previews. Xmind pro 3 7 7. The system can adapt accordingly to both mobile and desktop browsers.
And get this. If you're creating a smartphone application, Android and iOS apps' native experience will benefit your prototypes by showcasing them in the medium they've been developed for.
That said, it's worth noting that Proto.io 6 made things much easier by introducing single-click sharing. That basically means you can distribute your prototype to team members with a single click. How cool is that?
Interaction Tools
All things considered, the whole interaction design of your app is what ultimately makes the difference when it comes usability. That's arguably why we even make prototypes in the first place.
Fortunately, Proto.io isn't mean when it comes to interaction tools. It provides a wide array of functionalities you can capitalize on to create a memorable user experience.
Drama Prototyping Animation Definition
In addition to scrollable content screens, some of the popular options here include slide-in menus and onboarding screens- to mention but a few. And for that personal touch, Proto.io allows users to dynamically tweak all interaction tools.
Ok, but how exactly do you even add them?
Well, do you remember when we mentioned that Proto.io heavily uses a drag-and-drop interface? So, guess what? Achieving any interaction outcome is as simple as dragging and dropping the elements from an icon to your user interface components. You don't need even a single line of code.

Well, at least the system compensates for that with an immersive drag-and-drop interface. Dragging any element is surprisingly simple, and you can adjust it accordingly then move on to the next.
If you happen to adopt items you think you might need later (animations, interactions, UI elements), save yourself the hard work by taking advantage of container saving. That way, you'll be able to simply drag and place them appropriately when you need to. It really is that stress-free.
Fair enough. But, what functionalities are we talking about here?
For starters, you can rotate, fade, resize, and move animations. Then interactions support functions like right-click, click, release, touch, double tap, tap, etc. Transitions, on the other hand, provide for flipping, up/down sliding, left/right sliding, etc. Combine that with a large library of typical UI elements, and you have yourself one heck of a user-friendly prototyping system.
So, where do projects go after completion?
Now, here's the thing. The dashboard not only avails all the projects but also allows you to delete, archive, duplicate, edit, and access them. This is basically where you can also share a project, and proceed to adjust the corresponding settings.
Sharing and Collaboration
Fine, you might be able to handle a project alone and possibly come up with an impressive prototype. Or, you can make everything much easier and expand your capabilities by working with a well-coordinated team.
It turns out proto.io has this sorted out. It provides an array of sharing and collaboration tools for showcasing and expanding your projects.
How, you ask?
To showcase the bare minimum, for instance, Proto.io allows you to take a snapshot of your project at any moment then share it with team members. Otherwise, you can choose to go all out by sharing a live version of the prototype, and even enabling video recording plus comments. Grand total 5 2 6 x 8. That should be good enough to provide adequate project information and, consequently, trigger detailed feedback.
But, you know what? It's possible to go beyond this since Proto.io also supports Usertesting.com and Validately. Enabling them should help you secure comprehensive, in-depth feedback from prototype users.
And it doesn't matter what devices they use to access previews. Xmind pro 3 7 7. The system can adapt accordingly to both mobile and desktop browsers.
And get this. If you're creating a smartphone application, Android and iOS apps' native experience will benefit your prototypes by showcasing them in the medium they've been developed for.
That said, it's worth noting that Proto.io 6 made things much easier by introducing single-click sharing. That basically means you can distribute your prototype to team members with a single click. How cool is that?
Interaction Tools
All things considered, the whole interaction design of your app is what ultimately makes the difference when it comes usability. That's arguably why we even make prototypes in the first place.
Fortunately, Proto.io isn't mean when it comes to interaction tools. It provides a wide array of functionalities you can capitalize on to create a memorable user experience.
Drama Prototyping Animation Definition
In addition to scrollable content screens, some of the popular options here include slide-in menus and onboarding screens- to mention but a few. And for that personal touch, Proto.io allows users to dynamically tweak all interaction tools.
Ok, but how exactly do you even add them?
Well, do you remember when we mentioned that Proto.io heavily uses a drag-and-drop interface? So, guess what? Achieving any interaction outcome is as simple as dragging and dropping the elements from an icon to your user interface components. You don't need even a single line of code.
Supported Devices
It's always advisable to develop your prototype on a desktop PC. It provides just the right immersive experience to engineer a solid prototype.
Now, previewing the prototype is a different ball game. Thankfully, Proto.io doesn't force people to do this in the native environment the prototypes have been built on.
That essentially means you're can show off your creation to all types of users, regardless of their gadgets of choice. They'll be able to gain access through PC and mobile browsers.
As a matter of fact, Proto.io even went ahead to develop versions for iOS and Android. They fundamentally optimize the whole experience of reviewing prototypes developed for mobile devices.
Now, after sharing your project, you can rely on the subsequent user comments to rate your prototype. But, here the interesting thing- As if that's not enough, Proto.io linked up with Lookback.io to come up with the ability to record user screens and facial expressions of people using a prototype.
So, yes. You bet you can make an informed judgment about the performance of your prototype based on how its users smile or frown. Impressive, right?
Learning Curve
Drama Prototyping Animation & Design Tool 2 0 66
I know. I've been there. That moment you assume that a platform for prototypes has got to be complicated enough to handle extensive UI development.
Luckily, Proto.io has managed to eliminate coding without compromising the prototype development process. You can set up both low-fidelity wireframes and fully-developed high-fidelity prototypes, complete with all the features required for thorough testing.
That said, you've got to admit that it doesn't take much to master a typical drag-and-drop interface. But, in case you face any difficulties along the way, Proto.io provides detailed documentation containing basically everything about the platform.
Proto.io Review: Pricing
First off, I was pleased to find that Proto.io provides a permanently free option. Unfortunately, it's quite limited since it only offers:
io app preview
10MB storage
Zero additional reviewers
5 prototype screens
1 active project
1 user
The only way to secure more features is subscribing to one of Proto.io's four plans. They all offer:
Email support
256-bit encryption
Sketch/Photoshop importing
Dropbox syncing
Branding
Export to PDF/PNG/HTML
User feedback in video form powered by Lookback
Comments
Share
io app previewing
Preview in player
Now that they all come with the entire feature ecosystem, the principal distinguishing factors between the packages are the number of supported users and projects. The plans are seemingly structured to service different grades of users and organizations.
And here are the details:
Freelancer- Costs $29 per month with monthly billing, or $24 per month with annual billing
Supports 1 user
Provides 5 active projects
Startup- Costs $49 per month with monthly billing, or $40 per month with annual billing
Supports 2 users
Provides 10 active projects
Agency- Costs $99 per month with monthly billing, or $80 per month with annual billing
Supports 5 users
Provides 15 active projects
Corporate- Costs $199 per month with monthly billing, or $160 per month with annual billing
Supports 10 users
Provides 30 active projects
Going by these usage scales, I'd say these plans are suitable for individuals and small businesses. Large enterprises have been given the option of negotiating with Proto.io for custom packages that provide priority support, analytics, enterprise-grade security, unlimited projects, additional users, and much more.
Students and non-profit organizations, on the other hand, can qualify for a 50% discount. It all depends on Proto.io's screening process.
Now that's not bad. Not bad at all. But I wonder if the discount is based on the monthly model, annual billing, or both.
Well, if you don't qualify, at least you can lower your costs by about 20% when you switch from monthly to annual billing. Then, apart from that, you also get a 15-day free trial period to test everything out when you sign up.
Who Should Consider Using Proto.io?
So far so good. But, perhaps unsurprisingly, Proto.io has its fair share of drawbacks.
Consider offline editing for example. While it's commendable that the platform allows users to export prototypes to PDF and HTML, it seems that's just about it when you don't have an internet connection. The only thing you'll be able to do is previewing a prototype.
Creating and tweaking a prototype requires a stable connection to the web. That basically makes it impossible to conveniently work on the go.
And speaking of creating prototypes, let's hope that the development team at Proto.io will seriously consider introducing 3D animations and live previews. After all, it's 2019 for crying out loud.
Other than that, we can conclude that Proto.io is a decent platform built with a focus on productivity and scalability. It's flexible enough to support both simple projects by novices and complex multi-layered designs by corporate teams.
So, all things considered, what do you think we should expect from its developers in the near future?
The post Proto.io Review: A Flexible Prototyping Tool appeared first on Inspired Magazine.
